‘arete.’
An eReader application for open-access academic papers.
Role:
Research, User Testing, Prototyping, UX & UI Design, Branding, Logo Design
8 Weeks, 2023
Time:
Tools:
Figma, Figjam, Whimsical
01.1: The Problem
01.2: The Research
01.3: The Discovery
02.1: The Vision
02.2: The Features
02.3: The Ideation
03.1: The Solution
03.2: The Iteration
03.3: The Future
01.Discover
Academic publishing is a billon dollar industry. Universities across the United States are spending millions of dollars in subscriptions to journals. In 2019, Vox reported that the university system of California (UC) alone spent $11 million dollars annually in their subscription to Elsevier. Elsevier is one of the five publishing companies that controls half of academic publishing. Surprisingly, it’s not just the consumers that have the foot the bill, but the authors as well! It’s common practice for researchers to pay for their work to be reviewed then publish - which can cost upward to $5,200.
With movements like the Cost of Knowledge and the UC system unsubscribing from Elsevier, it’s apparent that many academics believe that their work should be accessible to all. Problems arises when thinking about quality control and connecting to the public.
01.1: The Problem
I set three research goals:
Learn how people go about doing their research online.
Gain insight researchers’ preferred method of organizing their research materials.
Learn how frequent researchers work with others in the discovery portion of their projects.
01.2: The Research
-
I conducted a competitor analysis to find both direct and indirect competitors that people interested in academic could be interested in using.
-
Three students were interviewed over the phone and via a digital survey. Out of the three, one interviewee was in an undergraduate program while the rest were pursuing post-graduate studies. The survey was comprised of open ended and multiple choice questions to gain insight into their experience with utilizing academic ejournals for their studies. One of the students expressed how tough it could be to find articles similar to each other while another lamented about inadequate summations of papers that mislead them into thinking they are usable for their projects.
01.3: The Discovery
After affinity mapping, I synthesized the responses to reveal a key takeaway.
Interviewees would love guidance to find reputable articles, and consequently authors, that pertain to their research subjects.
-
Two personas were created that embodied the ideal ‘arete’ users which acted as a north-star when building the application’s feature.
02.Define
Project goals were defined to help conceptualize the features needed for the application to ensure that the users’ needs will be met throughout the brainstorming process. Moreover, it helps me realize realistic business goals and technical constraints.
I was able to extrapolate a concept for the app from my research and further define the product’s goals:
Make academic research easily accessible for all.
Disrupt the monopoly in academic publishing.
Provide a platform for academics where their information is worth more than their dollar.
02.1: The Vision
-
Four potential users participated in an unmoderated card sort to give me an understanding on what features are expected and how they should be organized in the application.
02.2: The Features
The card sorting showed that future users lean more towards browsing over titles rather than searching for a specific articles. In other words, many users of this app may not know exactly what they’re looking for, but an idea. So, I created a site map and user flow that encourages browsing to ease users into the search process of a large database.
-
With the assistance of user interviews and research into similar application, key features were developed to be implemented in the product. I went on the create a site map and user flow to visualize how future users would navigate the publication.
-
A user flow for onboarding was created to layout the details needed for their journey to create an account for the app. Click here to view the full flow diagram.
02.3: The Ideation
As I reviewed the interviews and the card sorting, Carmen and Michelle will be mostly concerned with consuming and organizing their material. With the intention to prevent confusion during the navigation of a surplus of content, the layout was created to only make the essential information displayed for the user. Users are given only one pathway to each key screen available in the application to encourage confidence in use to then translate to consistent use.
-
(L to R): Low-fidelity wireframe sketches for the “Homepage” and the “Article’s Information” screen.
-
(L to R): Mid-fidelity wireframes for the “Homepage” and an “Article’s Information” screen.
03.Design
Arete is an ancient Greek philosophical term that describes the concept of when a human reaches their full potential, or “excellence of any kind.” Used as the brand’s foundation, users will know that ‘arete’ is not only an excellent application, but also a supporter in the user’s quest for excellence as well. ‘arete’ gives users a dignified and welcoming feel.
#843C17
#DCD2C5
#381121
Color palette
Splash screens
-
I found it imperative to design an application that feels familiar for the user to encourage continued use and easy navigation throughout it:
Guides are provided to users to introduce to them ‘must-reads’ in their desired topic.
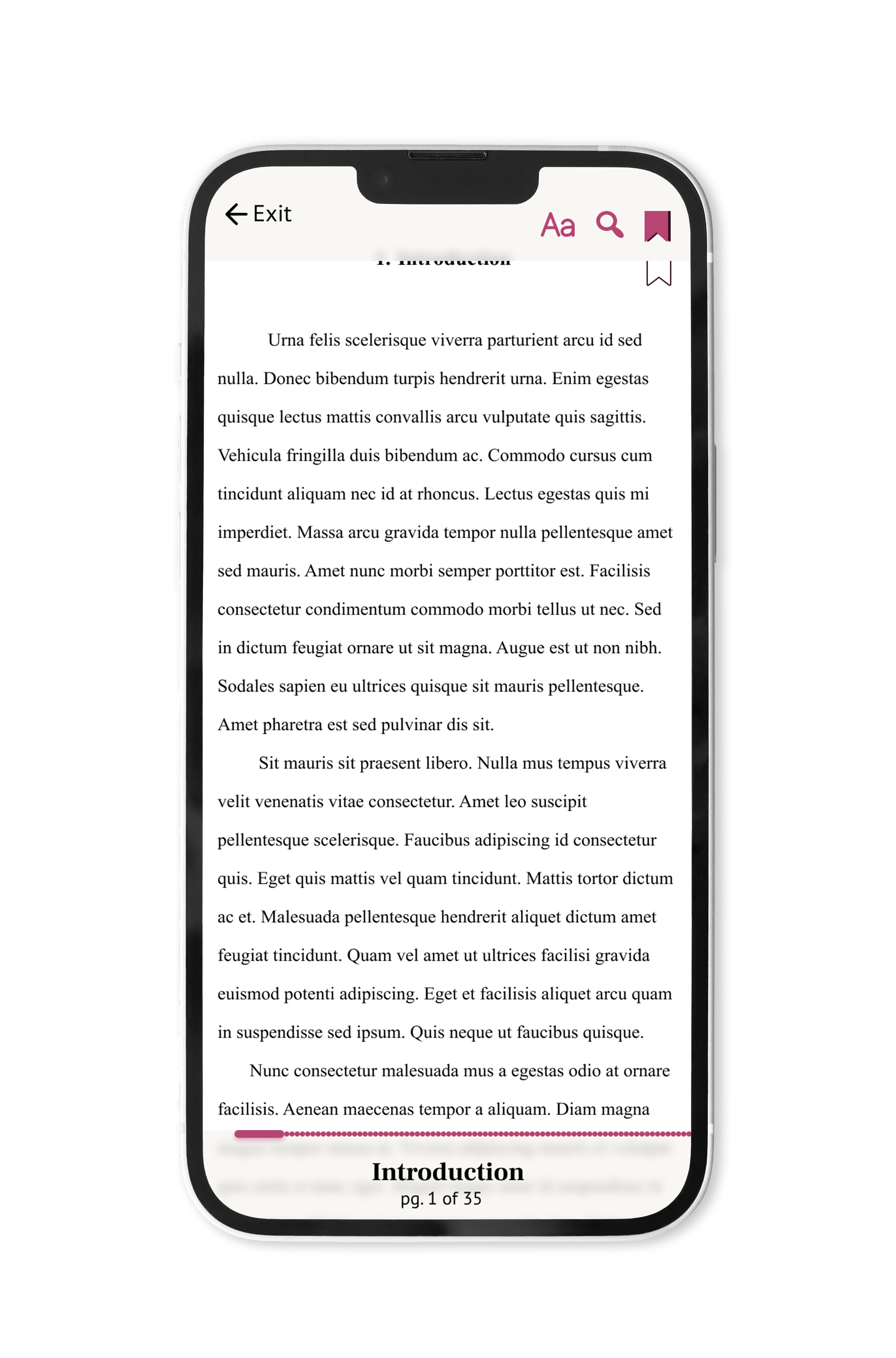
A breadcrumb is located at the bottom of the page to allows users to visually track the amount of pages in an article.
On an article’s information page, similar articles will be recommended to users towards the bottom of the page.
Utilizing the branded UI library I was able to evolve the mid-fidelity wireframes into the first version of the high-fidelity wireframes to then be converted into a clickable prototype.
03.1: The Solution
-
-
I designed and moderated the test to three individuals between the ages 20-30 were recruited to participate in. Success was measured on three metrics: time on task, task completion and error rates. On average, the test was completed around five minutes.
Two iterations on the product were informed by user feedback from the testing. They were applied to make the application more intuitive, but one of them were rejected.
03.2: The Iterations
An upload button was added to the center pof the navigation bar, but was discarded due to it not being a function that all users don’t need,
03.3: The Future
Added a pull down menu for users to access the table contents.
What I learned:
I identified a niche product opportunity in the marketplace.
To cut down on the fluff.
The simplest pathway to complete the task is always the best. A user should be able to assume the next step.
What I want to do in the future:
Get input from career researchers and professors.
Due to time constraints, I was not able to connect with researchers in a timely manner. I plan to reach out to professional researchers a part of my alma mater to and allow them to test the prototype.
Include an archive of images and videos available to all users.